Mầu sắc trong thiết kế ứng dụng di động
Khi thiết kế ứng dụng di động, chúng ta thường tính đến hiệu quả, cách sử dụng dễ dàng, phong cách cũng như ứng dụng đó tạo nên thương hiệu cho doanh nghiệp của mình. Nhưng còn một phần mà chúng ta không thể bỏ qua được. Đó là mầu sắc, một yếu tố rất dễ tạo ra cảm xúc cả chủ quan lẫn khách quan đối với người sử dụng thiết bị di động.
Sử dụng mầu sắc trong thiết kế ứng dụng di động còn tuỳ thuộc vào mỗi loại ứng dụng hoặc đặc tính kinh doanh của từng ngành nghề kinh doanh.
Đã có rất nhiều nghiên cứu nói về những ảnh hưởng của màu sắc lạnh và ấm áp trong lĩnh vực marketing hiện nay. Hôm nay, chúng tôi muốn nói thêm ở một khía cạch khác, đó là màu sắc giữ vai trò quan trọng như thế nào cho sự thành công của ứng dụng di động.
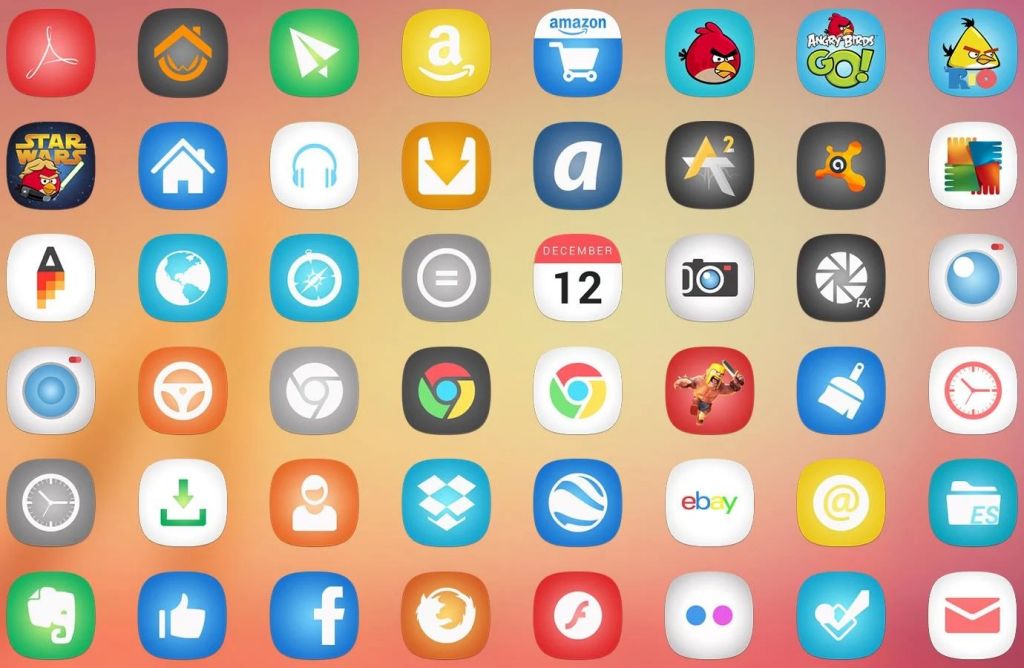
 Chọn màu gì cho biểu tượng của ứng dụng di động?
Chọn màu gì cho biểu tượng của ứng dụng di động?
Trong cửa hàng ứng dụng di động, chúng ta có thể nhận thấy, mỗi ứng dụng đều mang một biểu tượng đa mầu sắc, phổ biến nhất là các ứng dụng trò chơi, mạng xã hội…. Từ đặc trưng này, đã có nhiều nghiên cứu mang tính toàn cầu so sánh mầu sắc giữa hàng ngàn ứng dụng di động.
Vậy thì chọn màu gì để thiết kế ứng dụng di động? Phân tích mới đây cho thấy rằng, mầu sắc hoàn toàn phụ thuộc vào đặc trưng của ứng dụng, mục đích sử dụng, tâm lý khách hàng cũng như sự chủ quan của người thiết kế ý tưởng. Nếu bạn là người hướng mở và muốnứng dụng đi theo xu hướng mang tính hiện đại thì mầu đỏ hoặc màu xanh là sự lựa chọn phù hợp cho biểu tượng của bạn.
Nếu bạn muốn nổi bật hơn thì nên chọn mầu xanh lá cây pha chút mầu đỏ và xanh da trời. Nhưng nếu bạn muốn phá cách, khác biệt hơn so với các biểu tượng trước đó, thì bạn nên cân nhắc màu hồng hoặc màu tím.
Ý nghĩa của màu sắc trong thiết kế ứng dụng di động
Sự lựa chọn màu sắc không chỉ là một vấn đề thẩm mỹ hay xu hướng thiết kế của ứng dụng di động. Chúng ta cần phải nhớ rằng màu sắc cũng là một cách để giao tiếp, để tạo nên ý nghĩa khác nhau. Chúng ta hãy cùng xem mỗi mầu sắc có ý nghĩa như thế nào nếu áp dụng trong việc thiết kế ứng dụng di động nhé:
- Mầu Đỏ: Một cuộc gọi đến, cần làm một cái gì đó, cảm giác chờ đợi, tượng trưng cho niềm đam mê và tình yêu,… tạo ra một cảm giác cấp bách.
- Màu vàng: tượng trưng cho hạnh phúc và mang lại sự lạc quan.
- Màu xanh nước biển: mang lại sự thanh thản và bình an cho các khách hàng/người sử dụng, tăng năng suất. Tạo cảm giác an toàn và tự tin.
- Màu xanh lá cây: gắn liền với thiên nhiên, yên bình và sức khỏe. Gắn liền với sự giàu có và tượng trưng cho tiền bạc, thường được sử dụng
- Màu tím: sự thành công và sự khôn ngoan. Thường được sử dụng để đại diện cho các thương hiệu sáng tạo và độc đáo.
- Màu cam: phản ánh cảm xúc và sự nhiệt tình, đại diện cho độ tin cậy. Sử dụng màu cam cũng để tạo ra các chiến dịch kinh doanh.
Thiết kế màu sắc dựa trên giới tính
Mặc dù mỗi màu sắc có đặc trưng riêng nhưng trong thiết kế ứng dụng di động, chúng ta cũng phải tính đến giới tính của người dùng. Đàn ông thì khác với phụ nữ. Rõ ràng, thông điệp mà chúng ta muốn truyền tải thông qua các ứng dụng di động phải xem xét ở khía cạnh này.
 Họ thích mầu gì?
Họ thích mầu gì?
Màu xanh là màu được 57% đàn ông yêu thích, 14% thích màu xanh lá cây, 9% mầu đen và 7% là màu đỏ. Tím là màu phái mạnh không để ý tới. Kết quả nghiên cứu này có thể giúp bạn đưa ra sự lựa chọn tốt nhất trong quá trình thiết kế ứng dụng di động.
Ngược lại, 23% phụ nữ nói rằng màu tím chính là màu sắc mà họ yêu thích nhất. Màu xanh là màu được phái yếu yêu thích, chiếm 35%; và 9% thích màu đỏ.
Điểm chung giữa đàn ông và phụ nữ trong việc lựa chọn màu sắc, đó là họ đều không thích màu nâu và màu da cam. Và màu xanh được cả hai giới đều yêu thích.
Về nhận thức, nghiên cứu HubSpot cũng khám phá ra rằng, đàn ông thích màu sắc sống động, trong khi phụ nữ lại thích màu phấn hoặc màu trắng. Một số đàn ông thích màu mờ nhạt, phụ nữ thích màu sáng.
Nguyên tắc sử dụng màu sắc trong thiết kế ứng dụng di động
Màu sắc khác nhau có thể cung cấp cho người dùng những cảm xúc khác nhau, điều này nên được ý thức chung. Trong giao diện ứng dụng di động thường cần phải chọn màu sắc chính, tiêu chuẩn màu sắc, màu sắc rõ ràng. Giữa điện thoại di động và web không giống nhau, mặc dù màu sắc chính xác định phong cách màn hình màu nhưng có xu hướng không được sử dụng bởi một vùng rộng lớn.
Thông thường trong thanh điều hướng/phần button/icon/landing page và những nơi khác, thiết lập hiệu ứng âm thanh, màu sắc chính thống cho phép người sử dụng tìm thấy ở thương hiệu một cảm giác quen thuộc, chẳng hạn như: đỏ Youtube/xanh Twitter/xanh Facebook/cam Google plus…
Màu tiêu chuẩn đề cập đến màu sắc của toàn bộ đặc tả giao diện di động để xác định màu sắc văn bản/ dòng/icon/background, và như vậy. Point Clear màu thường được sử dụng trong các văn bản tiêu đề/button/icon và những nơi khác, và thường làm nổi bật một hướng dẫn để đọc.
Thiết kế ứng dụng di động và mù màu
Một khía cạnh mà hiếm khi được nhắc đến trong thiết kế ứng dụng di động đó là, hiện có gần 9% dân số bị mù màu. Căn bệnh này ảnh hưởng trực tiếp khả năng phân biệt màu sắc. Nếu chúng ta tạo ra các biểu tượng ứng dụng di động không phù hợp với những người sử dụng bị căn bệnh này, có thể chúng ta sẽ mất đến 10% lượt tải.
 Giải pháp là gì?
Giải pháp là gì?
Mù màu là tình trạng mắt không phân biệt được giữa màu đen và màu trắng hoặc giữa các biến thể của cùng một màu sắc. Ví dụ không phân biệt được chiếc lá màu nâu, cam và vàng của một cái cây. Mù màu chỉ nhìn thấy một màu sắc.
Thường thì, chúng tôi tập trung thiết kế ứng dụng di động sử dụng các phạm vi hạn chế màu sắc với các biến thể nhẹ. Điều này tỏ ra rất hiệu quả.
KẾT LUẬN
Thiết kế màu sắc trong các ứng dụng di động có ý nghĩa rất quan trọng, nhằm thu hút sự chú ý của người sử dụng. Thậm chí màu sắc còn tạo ra một tâm lý người dùng muốn sự gắn bó thực sự với ứng dụng được tải về. Rõ ràng, chúng ta thiết kế màu sắc cho các ứng dụng di động phải phù hợp với mục tiêu, chức năng và tạo ra thương hiệu riêng. Nhưng mục tiêu quan trọng hơn cả đó là, thiết kế màu sắc cho ứng dụng di động phải thúc đẩy người dùng ngày càng nhiều hơn.