Tầm quan trọng của kiểu chữ trong thiết kế ứng dụng di động
Thiết kế ứng dụng di động không chỉ phụ thuộc rất nhiều đến kỹ năng đồ hoạ mà thực chất nó còn liên quan đến cấu trúc và cách tổ chức nội dung của ứng dụng. Đó cũng chính là lý do vì sao các ứng dụng không thể được thiết kế tuỳ tiện. Tính Logic của ứng dụng di động có tính tương tác phải tuân theo các quy tắc riêng của nó.
Nghệ thuật sử dụng kiểu chữ là một trong những yếu tố luôn đòi hỏi sự thay đổi và sáng tạo trong quá trình thiết kế. Đặc biệt là thiết kế ứng dụng di động.
 Ngoài tính thẩm mỹ, việc lựa chọn kiểu chữ trong thiết kế ứng dụng di động còn chịu nhiều sự chi phối nữa. Trong bài này, chúng tôi sẽ nói về các kỹ thuật sử dụng font chữ trong quá trình thiết kế ứng dụng di động. Bên cạnh việc làm đẹp, kỹ thuật Typographie của bạn cũng sẽ được cải thiện hơn.
Ngoài tính thẩm mỹ, việc lựa chọn kiểu chữ trong thiết kế ứng dụng di động còn chịu nhiều sự chi phối nữa. Trong bài này, chúng tôi sẽ nói về các kỹ thuật sử dụng font chữ trong quá trình thiết kế ứng dụng di động. Bên cạnh việc làm đẹp, kỹ thuật Typographie của bạn cũng sẽ được cải thiện hơn.
- Dễ đọc
- Thói quen người dùng
- Tính chuyên nghiệp
Rõ ràng, còn có nhiều lý do đáng để quan tâm đến việc thiết kế kiểu chữ cho ứng dụng di động. Nhưng chắc chắn, trong mọi trường hợp, việc lựa chọn kiểu chữ trong thiết kế ứng dụng di động phải đáp ứng ba điều kiện nêu trên.
 Đọc trên các ứng dụng di động như thế nào?
Đọc trên các ứng dụng di động như thế nào?
Chúng ta cần biết rằng 95% giao tiếp kỹ thuật số ngày nay thông qua văn bản. Trong ứng dụng di động, việc thiết kế logo hay biểu tượng giữ một vai trò quan trọng nhưng chính văn bản mới chính là yếu tố quyết định để truyền tải thông tin đến người người dùng.
Nhưng làm thế nào để chọn một “kiểu chữ đẹp”?
Các yếu tố chính để thiết kế kiểu chữ đẹp trong ứng dụng di động.
Việc lựa chọn hoặc thiết kế các kiểu chữ rất quan trọng cho việc thiết kế ứng dụng di động. Bạn có biết làm thế nào để làm cho thiết kế kiểu chữ trở nên hấp dẫn? Hãy lưu ý các yếu tố sau đây:
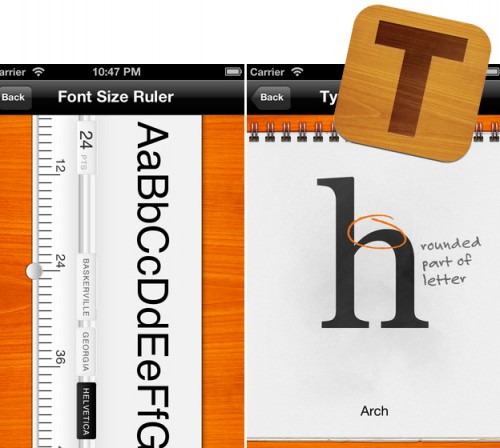
Kích cỡ của chữ:
Các Công ty Mỹ thường đề xuất kích thước Font chữ trong thiết kế ứng dụng di động trên các nền tảng iOS và Android từ 11 đến 17. Cũng phải lưu ý rằng, trung bình mỗi dòng trên một trang Web có từ 60 đến 75 ký tự chữ, nhưng ở trên ứng dụng di động phải được giảm từ 35 đến 50 ký tự.
Nên viết các câu ngắn nhằm tạo thuận lợi cho người đọc. Mặc dù một số ứng dụng di động cho phép điều chỉnh kích cỡ chữ, nhưng không phải ứng dụng nào cũng được thiết kế như vậy. Cho nên, khi thiết kế kiểu chữ trong ứng dụng di động, phải chú ý tới điều này.
Khoảng cách:
Đừng ngại bỏ các khoảng trống giữa dòng văn bản. Chúng ta có rất ít không gian để xắp xếp nội dung trong thiết kế ứng dụng di động. Chính vì vậy, chúng ta phải biết tận dụng một cách thông minh khoảng không gian màu trắng trong ứng dụng. Điều này cũng đồng nghĩa với việc chúng ta không nên để quá nhiều văn bản, hình ảnh hay các nút chức năng trên ứng dụng của mình.
Chúng ta nên tạo khoảng không gian giữa các dòng văn bản nhằm mang lại sự rõ ràng và thuận lợi cho người dùng.
Tương phản:
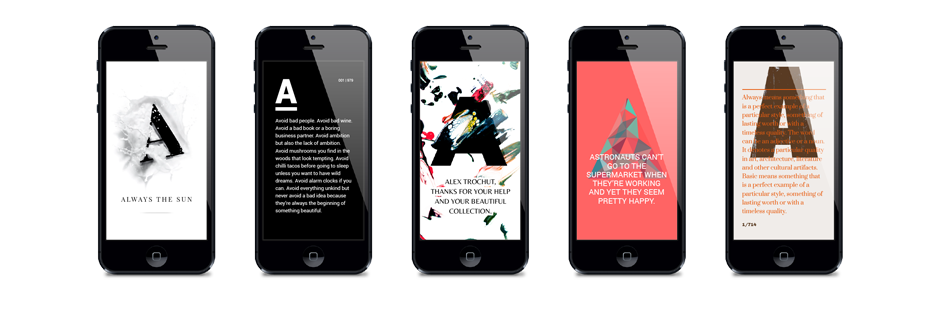
Người dùng sẽ ấn tượng tiên nếu bạn tạo một sự tương phản giữa chữ và nền ứng dụng. Chữ đen trên nền trắng là mặc định thường dùng nhất hiện nay. Nhưng nếu người thiết kế ứng dụng chỉ biết áp dụng mặc định này, các ứng dụng sẽ như thế nào. Chắc chắn, nếu biết pha trộn màu sắc, chúng ta sẽ tạo ra phong cách riêng cho ứng dụng và thương hiệu của mình cũng như bớt sự nhàm chán đối với người sử dụng.
Hãy nhớ, phải có ít nhất 2 mầu sắc tương phản khi thiết kế ứng dụng di động (Một trong chữ và Một cho nền).
Nét chữ:
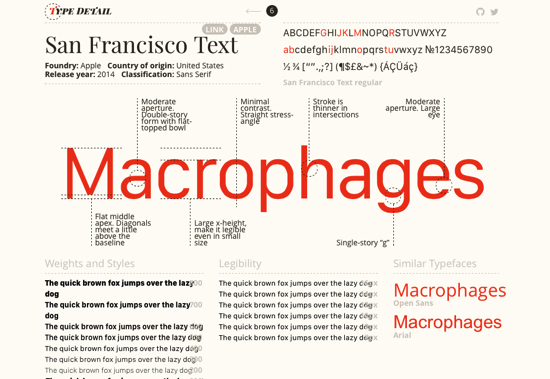
Sử dụng nét chữ vẫn luôn là chủ đề của các cuộc tranh luận sôi nổi trong các khoá học thiết kế ứng dụng hay đồ hoạ nhằm tạo ra các giá trị cho mỗi trang web. Theo mặc định, Android sử dụng các font Roboto để hiển thị ứng dụng, trong khi Apple sử dụng Helvetica. Trong cả hai trường hợp, có thể nói rằng, cả hai đã chọn font chữ có đường nét khá đơn giản và đẹp mắt. Trong trường hợp của iOS, sự xuất hiện của kiểu chữ San Francisco vào năm 2015 đã cải thiện hơn nữa mức độ dễ đọc, đáp ứng yêu cầu về kích thước của chiếc Apple Watch nhỏ gọn.