Giới thiệu về thiết kế web tương tác
Việc sử dụng điện thoại thông minh và các thiết bị di động để truy cập Internet đã phát triển mạnh mẽ trong 5 năm qua. Morgan Stanley (công ty chứng khoán) ước tính lượt khách truy cập mạng thiết bị qua tdi động đã vượt qua số lượt truy cập bằng máy tính vào năm 2016.

Trước đây, các trang web được tối ưu hóa với các máy tính để bàn, còn ngày nay, các nhà thiết kế web đang xây dựng cách tiếp cận mới cho người sử dụng. Những người sử dụng web hiện nay đang mong đợi một trang web được tối ưu hóa cho các trình duyệt di động.
Có nhiều cách khác nhau để bạn có thể tối ưu một trang web thông qua các thiết bị di động, chẳng hạn như một phiên bản điện thoại di động, hoặc một ứng dụng di động riêng biệt. Vì xu hướng phát triển, thiết kế web tương tác trên đi động đã nhanh chóng trở thành công nghệ chuẩn của các trang web.

Bạn đang là chủ doanh nghiệp và có một trang web quảng bá thương hiệu của mình. Có thể đã đến lúc bạn phải xem xét để nâng cấp và tái thiết kế trang web cho phù hợp với xu hướng hiện nay.
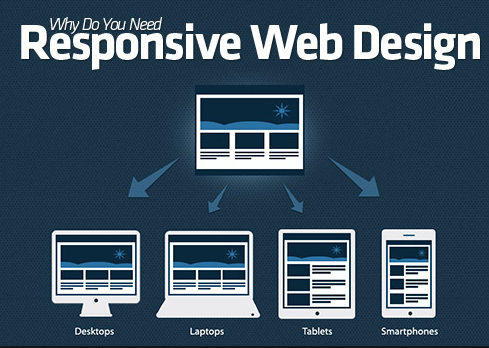
Thiết kế web tương tác là gì?
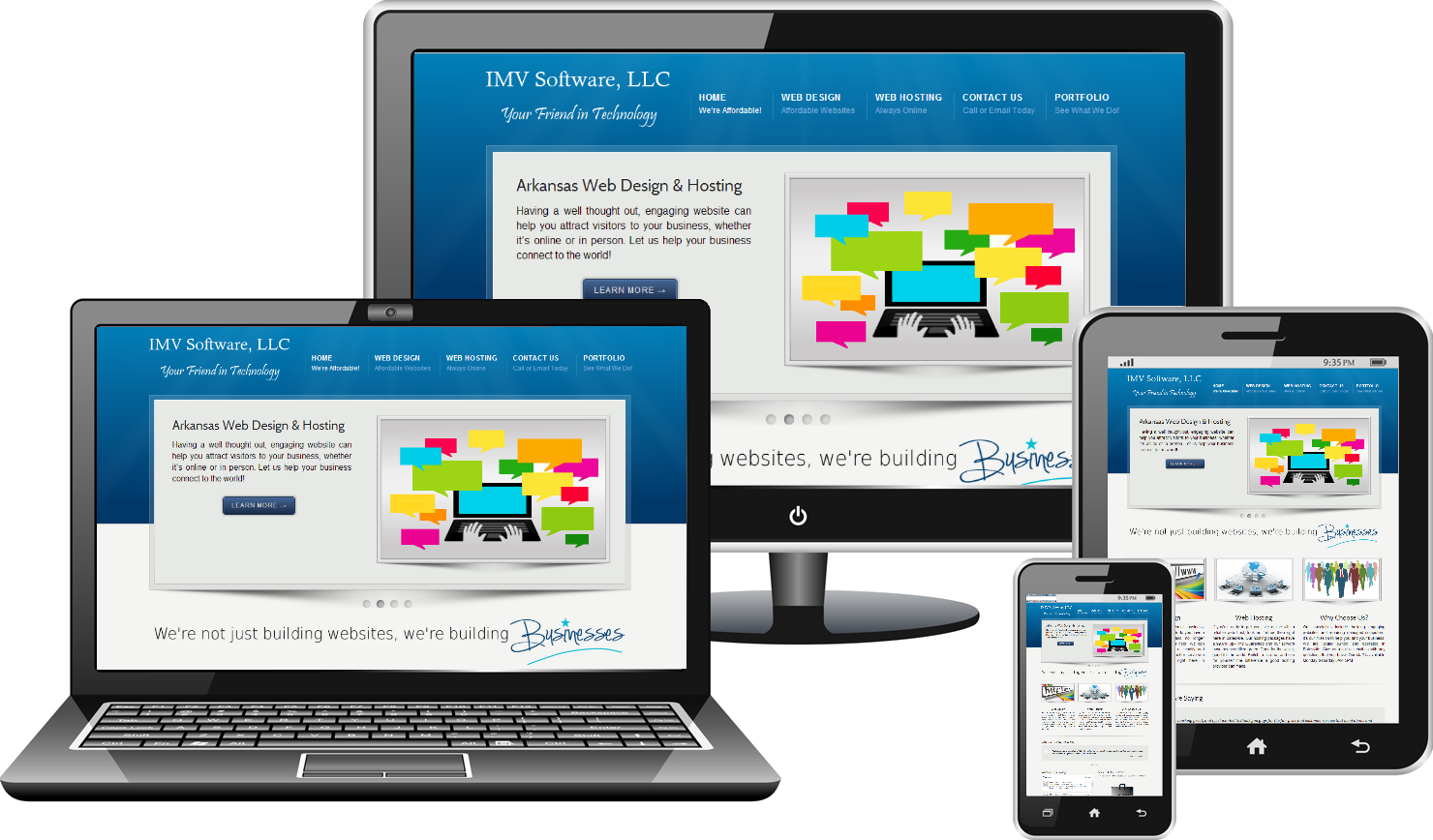
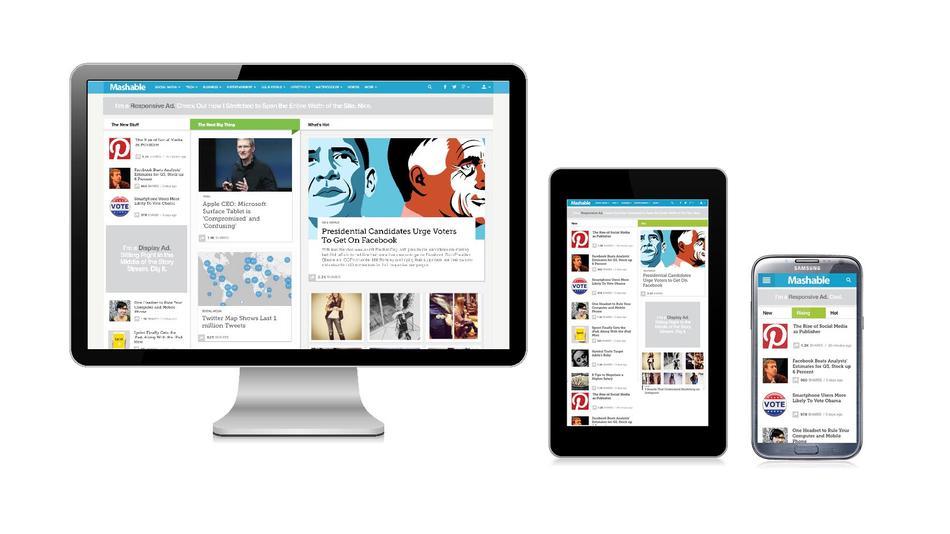
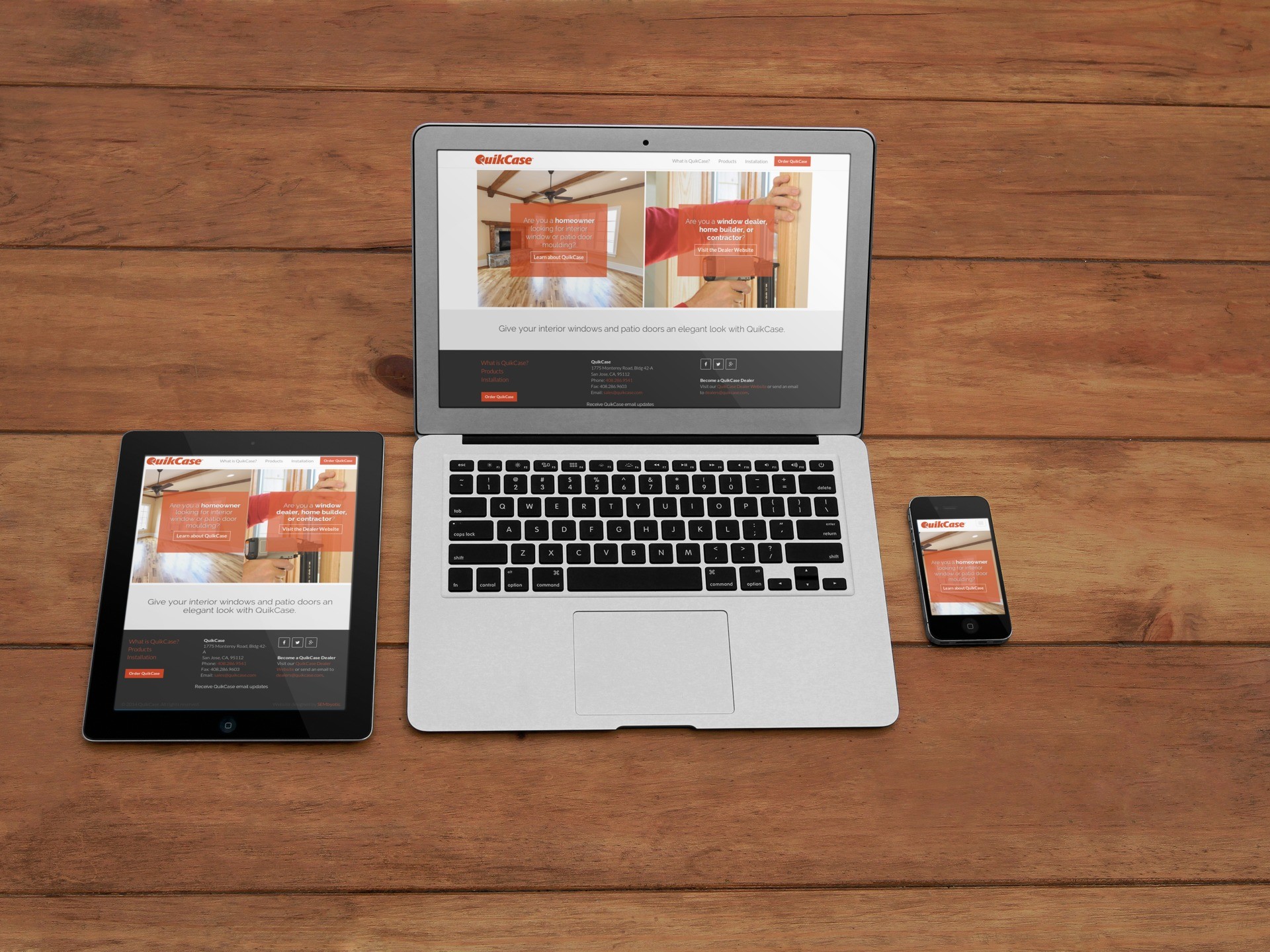
Thiết kế web tương tác là một cách thiết kế trang web mà ở đó tập trung vào việc cung cấp cho người dùng một trải nghiệm tối ưu nhất trên trang web. Các nhà thiết kế web đã làm điều này bằng cách xây dựng một trang web mà có thể chỉnh sửa lại kích thước, hiển thị lại và cơ cấu lại các yếu tố định hướng cũng như bố cục trên nhiều thiết bị.

Thiết kế web tương tác bắt nguồn như thế nào?
Thuật ngữ Thiết kế web tương tác được đặt bởi Ethan Morcotte vào tháng 5 năm 2010 trong tựa đề “A List Apart”. Ông giải thích rằng thiết kế web tương tác không phải là một khái niệm nhưng thực sự nó là đỉnh cao của nhiều kỹ thuật nhằm điều chỉnh các trang web máy tính, tối ưu hóa sự trải nghiệm trên thiết bị di động.
Tuy nhiên, có một sự khác biệt quan trọng giữa các trang web trên di động và các trang web tương tác. Tên miền trên trang web di động đặt trên một tên miền phụ riêng biệt; thường nó sẽ là m.website.com. Trong khi tên miền trên các trang web tương tác vẫn giữ nguyên.

Các trang web di động thường có chi phí rẻ hơn trang web tương tác . Thực tế là 2 trang web này có ảnh hưởng lớn đến SEO và trải nghiệm của người sử dụng.
Thường thì các trang web di động sẽ không được xếp hạng tốt trong các công cụ tìm kiếm.
Tại sao các trang web tương tác lại phổ biến hơn các web di động thân thiện khác?
Một nhược điểm với các trang web di động là chúng không chứa kho phần mềm (như kho ứng dụng) hoặc phát triển các định dạng và kích thước thiết bị. Trong khi đó, các thiết bị di động và ứng dụng lại tốn chi phí cập nhật.

Hiện nay, các trang web đang được thiết kế để sử dụng trên di động là chủ yếu, sau đó là để sử dụng trên máy tính bàn. Các thiết kế web tương tác đang ngày càng phổ biến vì nó cho phép một trang web được sử dụng ở cả 2 nhóm này; điều này dẫn đến chi phí thấp hơn.
Thiết kế web tương tác đã trở thành chuẩn của các trang web. Không còn nghi ngờ gì, nó sẽ còn tiếp tục phát triển trong những năm tới.
Thiết kế web tương tác trên thực tế sử dụng nhiều phương pháp và kỹ thuật khác nhau để tối ưu hóa trải nghiệm cho người sử dụng.