Những nguyên tắc cơ bản của thiết kế web responsive
Thiết kế web Responsive là một giải pháp tuyệt vời cho vấn đề đa màn hình của chúng tôi, nhưng để thực hiện được điều này là rất khó khăn. Không có kích thước trang cố định, không có mm hoặc inch, không có giới hạn về kích thước để thiết kế cho phù hợp. Thiết kế theo pixel cho máy tính để bàn và di động chỉ còn là quá khứ, khi ngày càng có thêm nhiều sản phẩm thông minh có thể mở ra một trang web. Vì vậy, chúng ta hãy làm rõ một số nguyên tắc cơ bản của thiết kế đáp ứng ở đây để những thiết kế của bạn đạt chuẩn responsive.
Responsive vs thiết kế web thích ứng
Nghe có vẻ giống nhau nhưng thực sự không phải như vậy. Cả hai phương pháp bổ sung cho nhau.
Các dòng chảy
Khi kích thước màn hình trở nên nhỏ hơn, nội dung bắt đầu giảm kích thước, mất thêm không gian dọc và nội dung sẽ được đẩy xuống, nó được gọi là dòng chảy của giao diện.
Đơn vị tương đối
Giao diện của web có thể được thiết kế phù hợp cho máy tính để bàn, màn hình điện thoại di động hay bất cứ điều gì. Mật độ điểm ảnh cũng có thể khác nhau và có thể thay đổi. Thiết kế một web với giao diện responsive, bạn có thể thiết kế màn hình phù hợp với mọi giao diện, mọi kích cỡ, nhưng sẽ mất thời gian để thay đổi điểm ảnh cho phù hợp với màn hình.

Breakpoints
Breakpoints cho phép bố trí thay đổi tại các điểm được xác định trước, tức là có 3 cột trên một máy tính để bàn, nhưng chỉ có 1 cột trên một thiết bị di động. Hầu hết các thuộc tính CSS có thể được thay đổi. Thông thường, bạn đặt một cột vào nội dung. Nếu một câu phá vỡ, bạn có thể cần thêm một breakpoint. Nhưng sử dụng chúng một cách thận trọng – nó có thể gây ra một đống hỗn độn nếu nó không hiểu được lệnh của bạn.

Giá trị Max và Min
Đây là giá trị tuyệt vời, vì nó sẽ giúp website của bạn phủ sóng rộng khắp màn hình của bạn. Tuy nhiên nó vẫn có giới hạn của mình và không thể vượt qua giới hạn mà bạn đã lập trình cho nó. Ví dụ có chiều rộng từ 100% và chiều rộng tối đa 1000px sẽ có nghĩa là nội dung mà sẽ lấp đầy màn hình, nhưng không thể quá 1000px.

Điện thoại di động hoặc máy tính để bàn đầu tiên
Về mặt kỹ thuật không có nhiều sự khác biệt nếu một dự án được bắt đầu từ một màn hình nhỏ hơn đến một màn hình lớn hơn (điện thoại di động đầu tiên) hoặc ngược lại (máy tính để bàn đầu tiên). Tuy nhiên, nó cho biết thêm giới hạn thêm và giúp bạn đưa ra quyết định nếu bạn bắt đầu với điện thoại di động đầu tiên. Thường thì mọi người bắt đầu từ cả hai phía cùng một lúc để giúp cho việc thiết kế responsive chính xác hơn.

Chữ web vs Hệ thống phông chữ
Muốn có một Futura hoặc Didot trên trang web của bạn? Sử dụng phông chữ web! Nó sẽ giúp web của bạn đẹp hơn và load nhanh hơn rất nhiều. Khi mọi người tải nội dung web hoặc tải về máy sẽ chạy nhanh hơn và vẫn giữ được phông chữ đó. Trừ khi đó là phông chữ quốc tế, và tại địa phương không có loại phông chữ đó thì nó sẽ tự động chuyển về phông chữ mặc định.
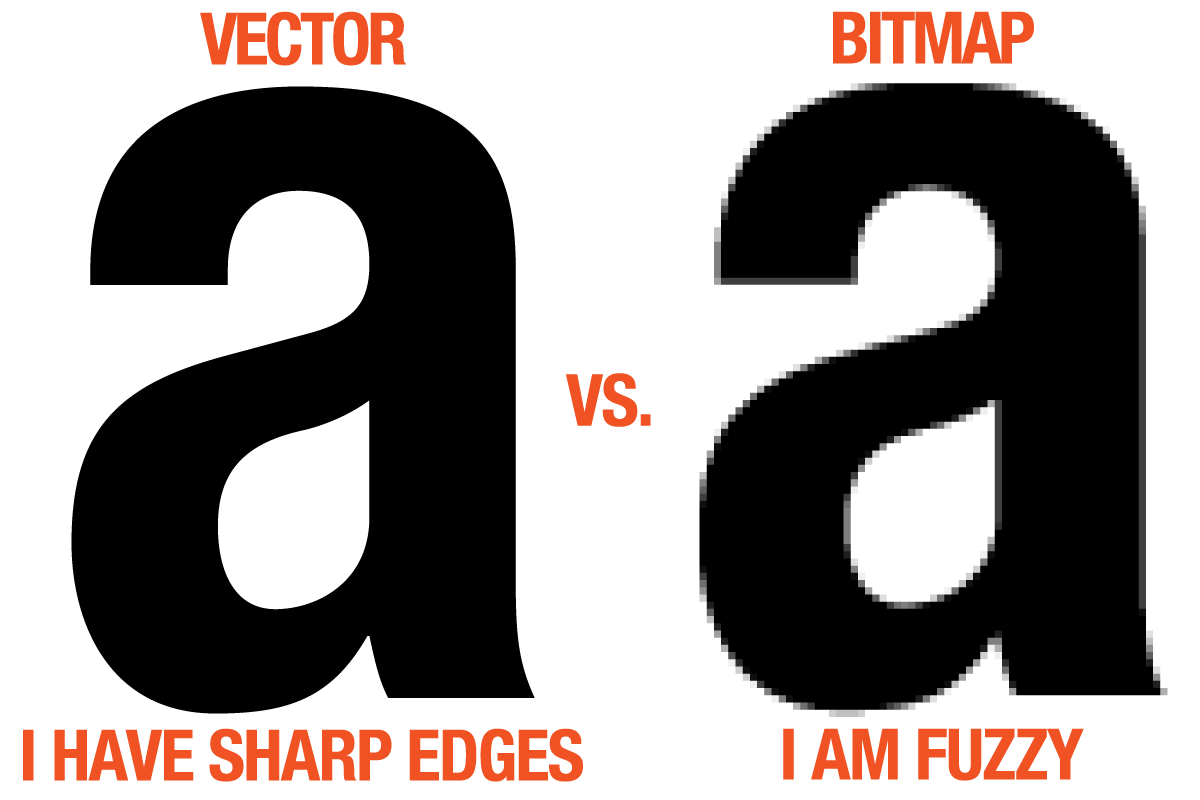
Hình ảnh: Bitmap vs Vectors
Web của bạn sử dụng biểu tượng có rất nhiều chi tiết và một số hiệu ứng lạ mắt ? Nếu có, hãy sử dụng một bitmap. Nếu không, hãy xem xét sử dụng một hình ảnh vector. Đối với bitmap, sử dụng một jpg, png hay gif là tốt nhất. Còn với vectơ lựa chọn tốt nhất sẽ là một SVG hoặc một font biểu tượng. Mỗi loại sẽ lại có một số lợi ích và một số nhược điểm. Tuy nhiên cần lưu ý kích thước –bất cứ hình ảnh nào cũng cần được tối ưu hóa.

Dịch vụ thiết kế responsive của Era
Nắm chắc các nguyên tắc trên sẽ giúp các nhà thiết kế tạo nên những website chất lượng và responsive. Thấu hiểu điều đó, đội ngũ lập trình viên của Era đang mỗi ngày càng hoàn thiện để đem đến cho khách hàng của mình những sản phẩm tuyệt vời nhất, đáp ứng mọi yêu cầu về kỹ thuật và nghệ thuật.